Selamat siang sahabat World Guard ?
Kali ini saya akan membuat artikel mengenai " Cara Membuat Widget Kaleng Tersembunyi Di Atas Blog ( Header ) "
Silahkan liat juga postingan artikel saya sebelumnya yang berjudul:
Kali ini saya akan membuat artikel mengenai " Cara Membuat Widget Kaleng Tersembunyi Di Atas Blog ( Header ) "
Silahkan liat juga postingan artikel saya sebelumnya yang berjudul:
Langsung saja tanpa basa basi, Kali ini saya akan membuat artikel dengan judul :
" Cara Membuat Widget Kaleng Tersembunyi Di Atas Blog ( Header ) "
Karena permintaan salah salah satu sahabat Worldguard yang bertanya cara membuat widget kaleng tersembunyi di atas blog, maka dari itu saya akan membuatkan titorial bagaimana cara membuat widget tersebut, sebagai contoh sahabat bisa melihatnya di blog saya, letaknya diatas bagian heade, Berikut cara pembuatannya.
8. Ganti Tulisan berwarna Orange diatas dengan ID Facebook sahabat.
9. Ganti Tulisan berwarna Hijau diatas dengan ID Twitter sahabat.
10. Setelah Selesai Silahkan Simpan/SAVE widget, kemudian lihat hasilnya.
Karena permintaan salah salah satu sahabat Worldguard yang bertanya cara membuat widget kaleng tersembunyi di atas blog, maka dari itu saya akan membuatkan titorial bagaimana cara membuat widget tersebut, sebagai contoh sahabat bisa melihatnya di blog saya, letaknya diatas bagian heade, Berikut cara pembuatannya.
Silahkan Ikuti Langkah-langkah berikut :
1. Silahkan login akun Blog Anda
2. Pilih menu Rancangan dan Pilih Elemen Laman
3. Setelah itu pilih Tambah Gadget
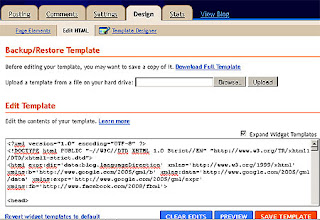
4. Kemudian Tambahkan HTML/JavaScript
5. Dan Copy dan kode di bawah ini :
<!-- Widget - http://wizyuloverz.blogspot.com - Start -->
<style>
ul#navigation {
position: fixed;
margin: 0px;
padding: 0px;
top: 0px;
right: 0px;
list-style: none;
z-index:999999;
width: 993px;
}
ul#navigation li {
width: 103px;
display:inline;
float:left;
border:0;
}
ul#navigation li a {
display: block;
float:left;
margin-top: -2px;
width: 100px;
height: 25px;
background-color:#000000;
background-repeat:no-repeat;
background-position:50% 10px;
border:1px solid #BDDCEF;
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-bottom-left-radius: 10px;
text-decoration:none;
text-align:center;
padding-top:80px;
opacity: 0.96;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=40);
}
ul#navigation li a:hover{
background-color:#BDBDBD;
}
ul#navigation li a span{
letter-spacing:2px;
font-size:11px;
color:#FFFFFF;
font-family:trebuchet-ms, arial, tahoma, Sans-Serif;
font-weight:bold;
text-shadow: 0 -1px 1px #fff;
}
ul#navigation .rss a{
background-image: url(http://i1123.photobucket.com/albums/l546/wizyuloverz/RSS.png);
}
ul#navigation .facebook a {
background-image: url(http://i1123.photobucket.com/albums/l546/wizyuloverz/Facebook.png);
}
ul#navigation .twitter a {
background-image: url(http://i1123.photobucket.com/albums/l546/wizyuloverz/Twitter.png);
}
ul#navigation .g-mail a{
background-image: url(http://i1123.photobucket.com/albums/l546/wizyuloverz/Google.png);
}
ul#navigation .y-mail a{
background-image: url(http://i1123.photobucket.com/albums/l546/wizyuloverz/Yahoo.png);
}
ul#navigation .youtube a{
background-image: url(http://i1123.photobucket.com/albums/l546/wizyuloverz/YouTube.png);
}
</style>
<script src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.js" type="text/javascript">
</script>
<script type="text/javascript">
$(function() {
var d=300;
$('#navigation a').each(function(){
$(this).stop().animate({
'marginTop':'-80px'
},d+=150);
});
$('#navigation > li').hover(
function () {
$('a',$(this)).stop().animate({
'marginTop':'-2px'
},200);
},
function () {
$('a',$(this)).stop().animate({
'marginTop':'-80px'
},200);
}
);
});
</script>
<ul id="navigation">
<li class="rss"><a target="_blank" href="http://wizyuloverz.blogspot.com/atom.xml" rel="http://wizyuloverz.blogspot.com">RSS Feed</a></li>
<li class="facebook"><a target="_blank"href="http://www.facebook.com/WorldGuard">Facebook</a></li>
<li class="twitter"><a target="_blank"href="https://twitter.com/Worldguard">Twitter</a></li>
<li class="g-mail a"><a target="_blank"href="https://www.google.com/bookmarks/">Google</a>
<li class="y-mail a"><a target="_blank"href="https://www.Yahoo.com/bookmarks/">Yahoo</a>
<li class="youtube a"><a target="_blank" href="https://www.Youtube.com/">YouTube</a></li>
</li>
</li></ul>
<!-- Widget - http://wizyuloverz.blogspot.com - End-->
6. Setelah di Copy silahkan sahabat bisa mengganti Angka berwarna Pink diatas untuk mengatur posisi widget pada blog sahabat.
7. Ganti URL/Alamat Blog di atas yang berwarna Kuning dengan URL/Alamat Blog sahabat8. Ganti Tulisan berwarna Orange diatas dengan ID Facebook sahabat.
9. Ganti Tulisan berwarna Hijau diatas dengan ID Twitter sahabat.
10. Setelah Selesai Silahkan Simpan/SAVE widget, kemudian lihat hasilnya.

























































 Jakarta Time
Jakarta Time




